
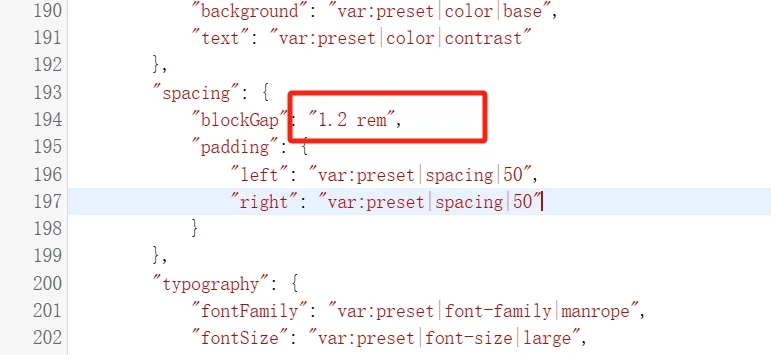
"spacing": { "blockGap": "1.2rem", "padding": { "left": "var:preset|spacing|50", "right": "var:preset|spacing|50" } },
6.X版本的Wordpress中,区块之间会有一个默认1.2rem的间隔,这个间隔在页眉页脚设置中会与其他不同色彩的区块产生非常显眼的割裂,或者同一种非白色区块中间产生间隔缝隙。

如何修改这个问题?很简单,我们可以在主题样式和区块设置 (theme.json)中进行更改,去掉这个间隔,让我们的区块背景更加融合或者分离的更明显,具体如上代码,找到 “spacing” 中的 “blockGap” 部分,将预设的 “1.2rem” 改为null即可(不用带引号),修改完毕的代码如下所示↓
修改完毕后最好检查一下页面是否有其他区块被影响,目前观察容易受到影响的有导航栏,可以在其单独的样式中针对性调整区块间隔。
"spacing": { "blockGap": null, "padding": { "left": "var:preset|spacing|50", "right": "var:preset|spacing|50" } },


发表回复