Adobe Dimension在三维软件中似乎是一个另类,纵观全网也没有什么热度与讨论,而随着其推出4.1更新,我再次怀着好奇心试了一试该软件,发觉其可以成为一个快速建模与出图的高效三维软件——起码我现在能打开它了。
(更新:现在还是会出现无论如何都没法稳定打开的情况,算了,还是用Blender吧)

作为正版软件受害者,在使用数次再打开它之时,熟悉的提示又一次出现,NND怎么还是躲不了。

经过一系列有的没的操作,我(有概率)解决Dimension的警告问题。
操作如下,前三步一定先完成。
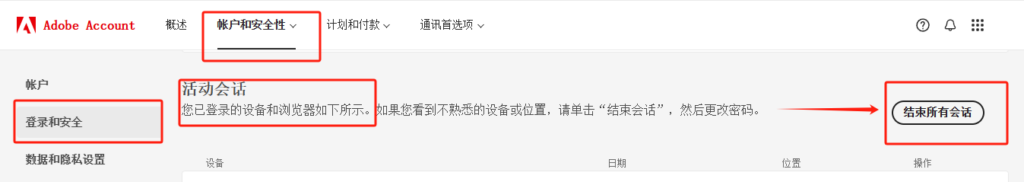
2、在如下窗口结束所有会话,该操作会让所有已登录设备、产品掉线,谨慎操作。

3、重新在电脑登录Adobe Creative Cloud。
4、进入Dimension检查是否有警告提示,一般这个时候已经可以解决警告提示的问题,如果还是有问题,那么看下面↓
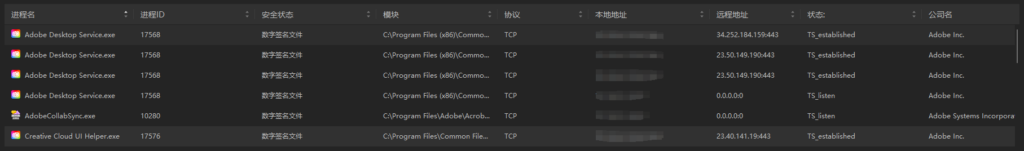
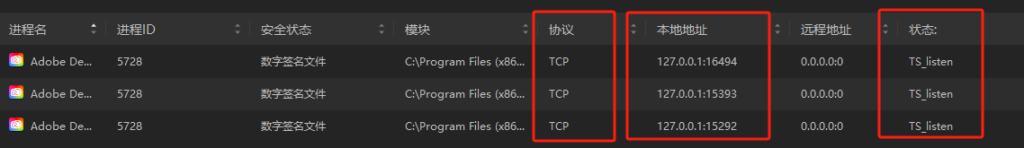
5、(这部分是俺寻思环节,并不能稳定复现)如果再次出现警告提示,可以先检查Adobe相关进程。在正常情况下,Adobe Creative Cloud的后台进程一般会有四五个的样子,类似下图:

而每次Dimension出现问题的时候基本都是Adobe相关网络进程停止导致的,例如下图这种情况时后台进程基本是完全停止的。

因此猜测正常状态下的Adobe Creative Cloud中有激活服务器之类的相关进程才能保证Dimension不会出现警告提示,而且这些进程似乎只和Dimension有关,套件中的其他软件都不受此影响,但有些软件例如PS之类的又似乎可以调用这些进程。

根据测试,可能是和地址与127.0.0.1相关的网络进程有关。因此如果在结束会话步骤后依旧时不时出现问题,可以试试以下的方法:
解决方法:【不能稳定复现,可以排列组合做几次】
1、若遇到Adobe Creative Cloud服务异常,可以等待操作台启动完毕,或者直接重启Adobe服务,等待与127.0.0.1相关的网络进程完成网络监听后打开Dimension,测试是否恢复正常。
2、若遇到开机第一次可以使用但是第二次又提示错误,但Cloud服务控制台正常加载,可以在网络进程中查看127.0.0.1上的Adobe进程,先关闭相关进程后尝试打开软件,有概率恢复正常。
若依旧错误则可以点击Cloud控制台中的检查更新按钮,可以重启网络进程,等待相关网络进程完成网络连接或监听,再打开Dimension,有概率恢复正常。
以上,验证过程过于折磨且很难稳定复现,不过步骤123请一定要做。
至于做了结束会话之后还遇到问题,经过一定的测试大概率是127.0.0.1上网络进程有关,核心思路还是关闭或重启Adobe在127.0.0.1相关端口的网络进程或者让Adobe其他软件调用端口,直到Dimension可以正常启动,若后续有可以稳定Dimension的方法再更新本文。(本文终结,不会再折腾Dimension,都不能稳定打开的软件真是太折磨人了。)


