前言:
全景平台普遍要求提供2:1的等距柱状投影全景图,而大家使用一些老款无人机拍摄的全景图可能没有机内合成功能,比如mini2之类的,因此我们需要一些手段将其进行转换与合成。(目前一些新款无人机都可以直接机内合成了,不过也可以用这个方法,把一些合成有问题的重新做一下编辑。)
网络上的教程普遍基于PTGui,该软件好用易用且可以很方便的补天。不过该软件是付费软件,虽然可以进行破解,但有没有开源的软件可以进行制作?
当然有,我们可以使用开源的全景合成软件—— Hugin 对全景图进行合成。

用到的软件:Hugin(合成)、Photoshop(补天)。
点击快速跳转步骤:
步骤:
1、导入大疆全景图片

Hugin有三个用户界面,后两个涉及一些复杂操作,我推荐使用第一个简单界面来导入与修正图片。

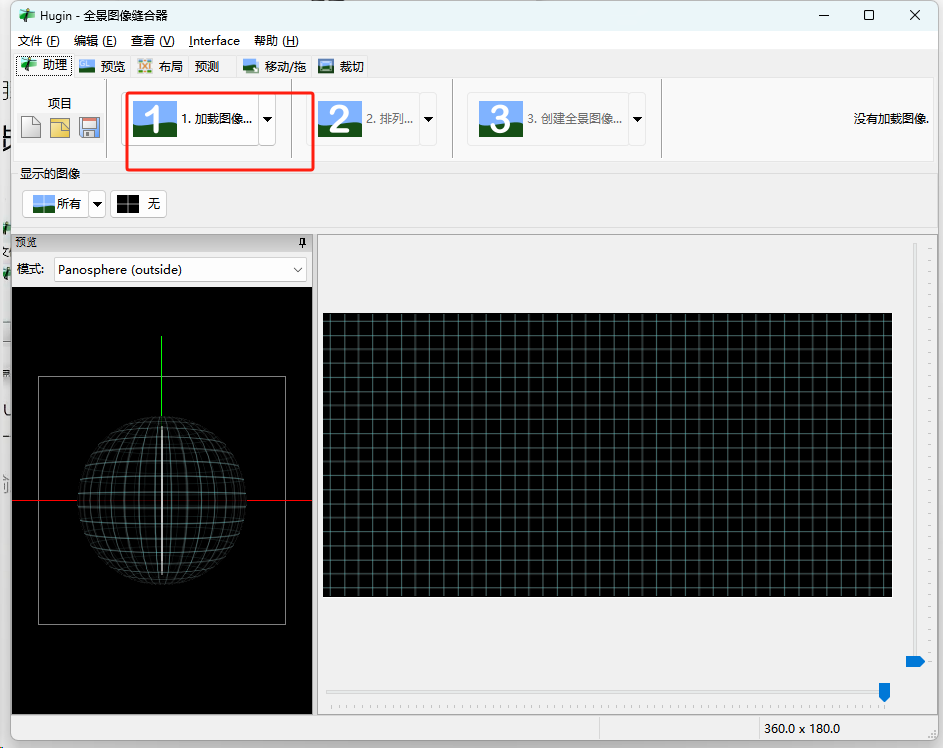
直接点击加载图片,选择大疆全景图文件夹,将全景图片全选导入。
你会看到载入的图片犬牙交错,导入成功后我们可以进入下一步骤。
2、分析图片,创建2:1全景图,调整轴心

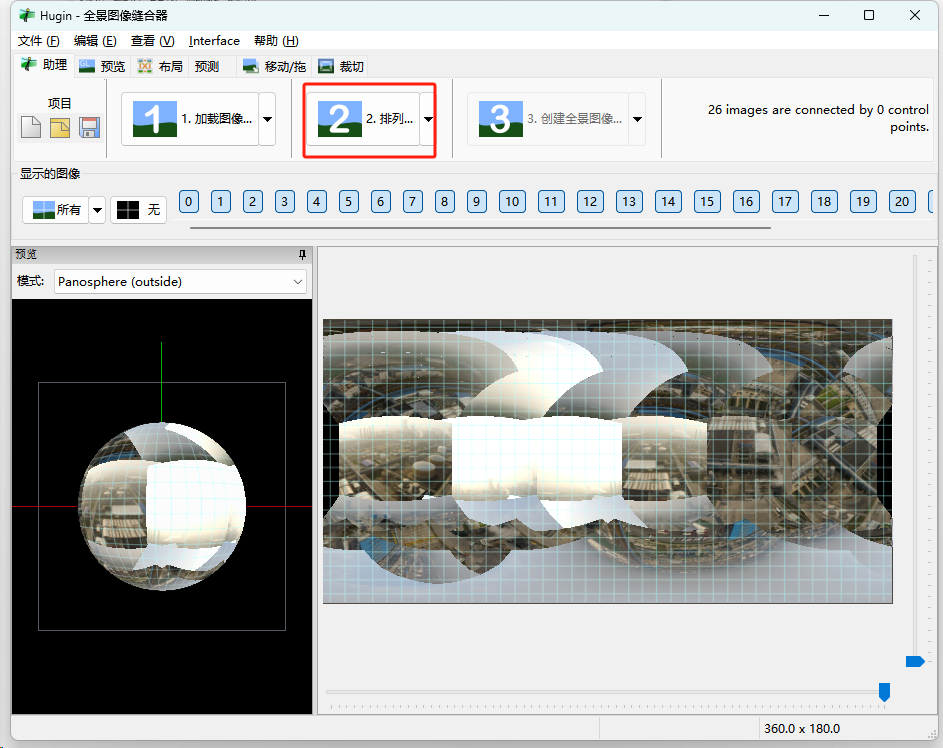
点击排列,软件会启动脚本,分析各个图片的关联,创建相应的控制点。


该过程需要耗费一定的时间。
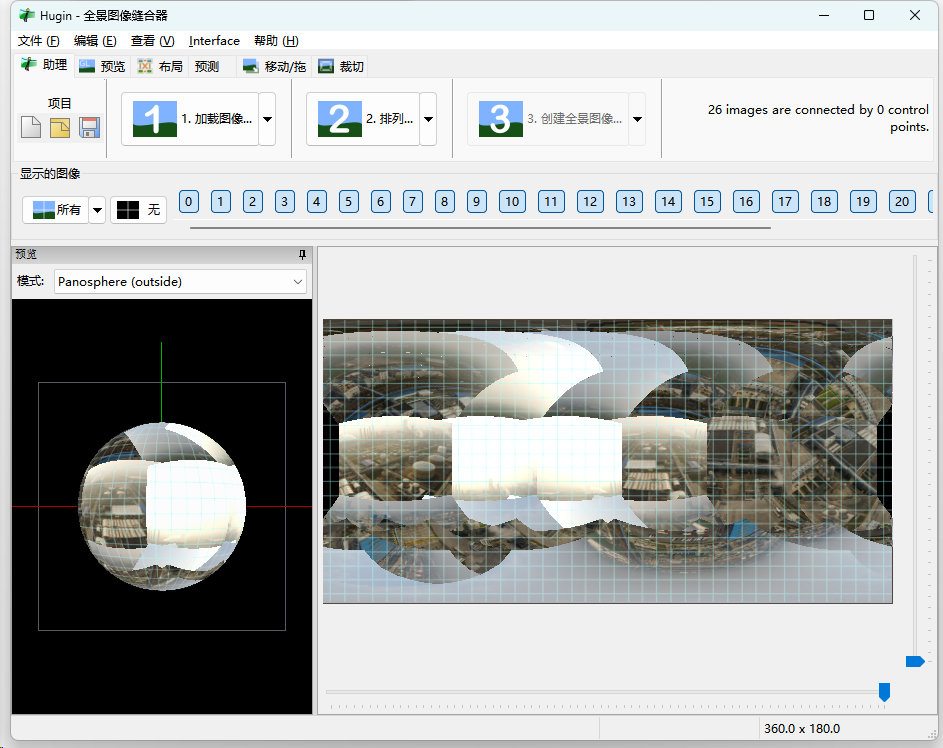
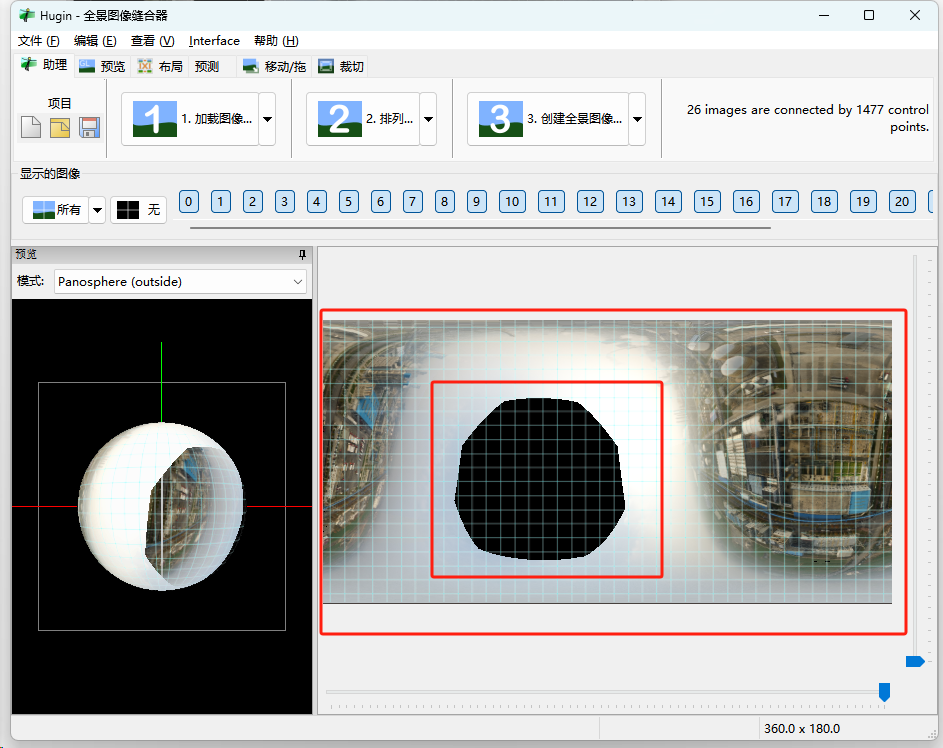
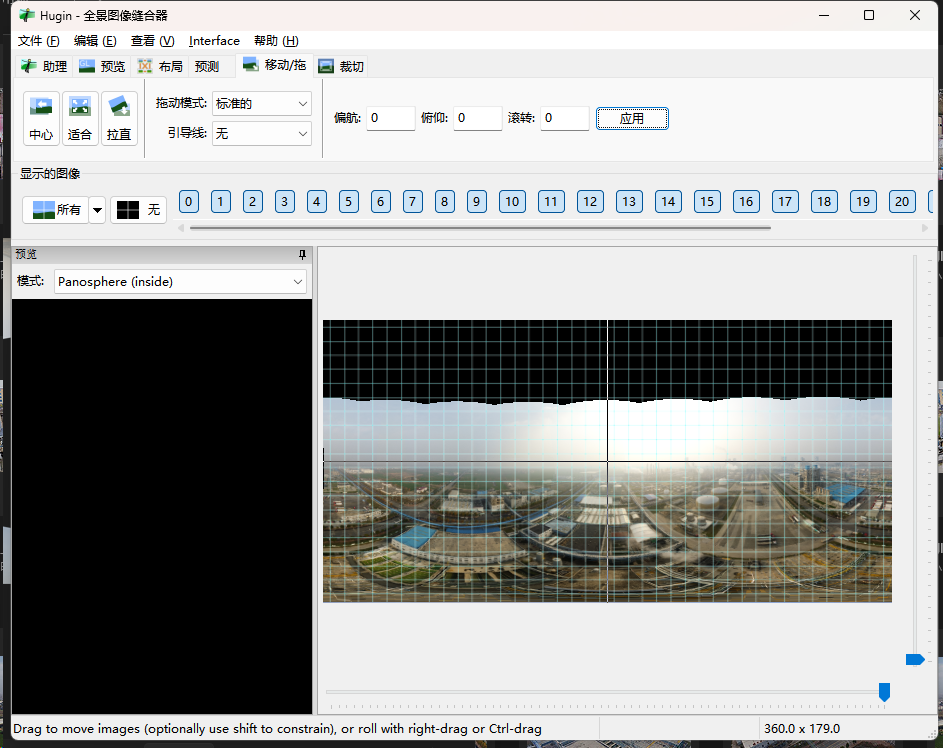
等待脚本运行完毕,我们可以在预览界面看到排列完成的图片。

其中的天空有一大片空缺,这里先不用管,因为无人机拍摄时候确实没法向上拍摄,这里的补天我们可以通过PS中的一个简单步骤实现。
另外,这里需要注意的是我们需要提前指定全景图片的三轴,可以在移动工具中,拖动左侧的全景球来指定相应轴心位置。

3、导出全景图
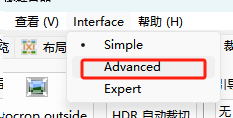
接下来我们导出2:1的全景图。如果直接点击创建全景图像,你会发现分辨率是不对的,因此我们切换界面,使用高级功能导出。


点击高级界面。

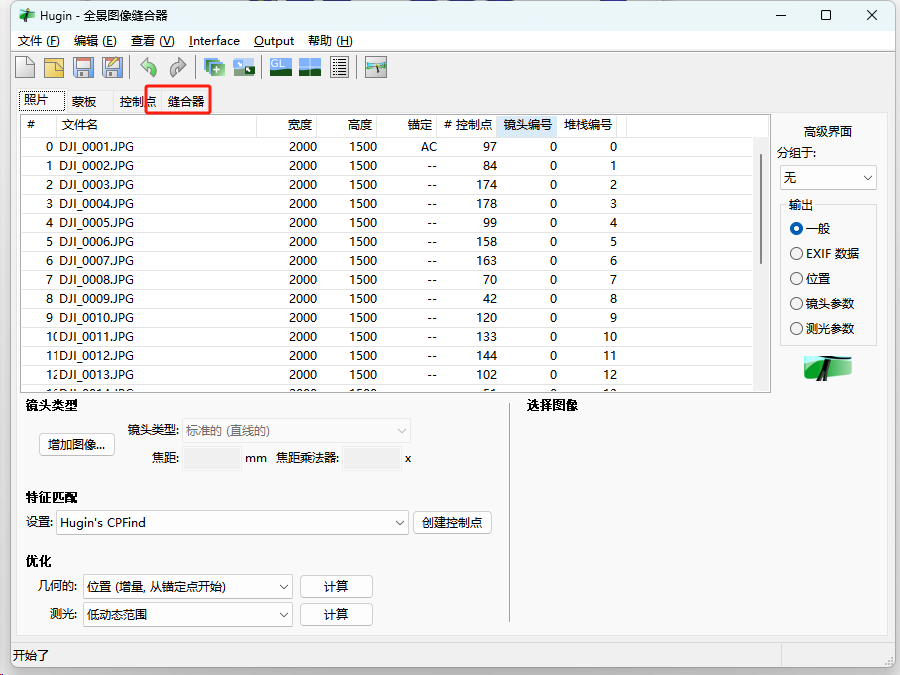
可以看到全景图的控制点等已经创建完毕,其他的不用动,我们点击该界面的缝合器。
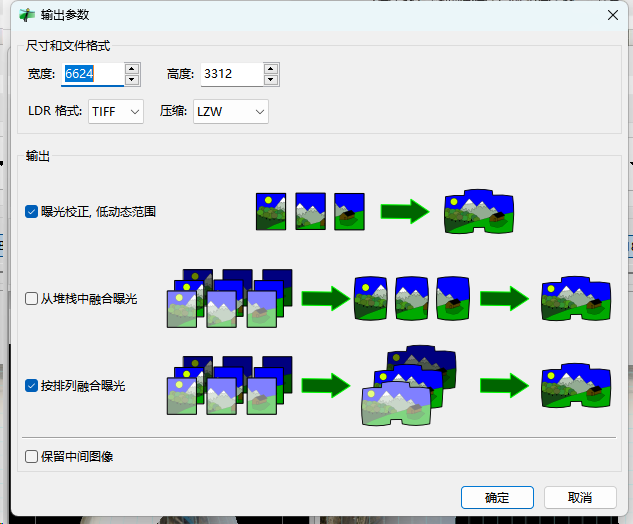
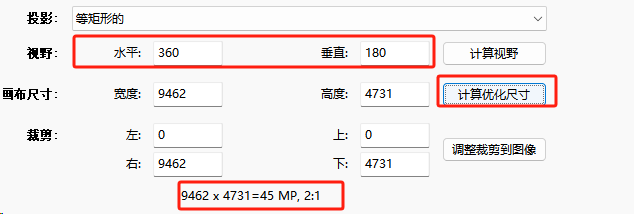
投影确认是等矩形。然后我们点击计算优化尺寸。

这时尺寸会重新计算,得到我们需要的足够清晰的输出尺寸。
点击缝合按钮,脚本开始运行,这时软件会创建一个PTO项目文件,以及多个TIF文件,最终会输出一张合并完成的TIF全景图片文件。

而后我们对缺失的天空部分进行填充。
4、补天
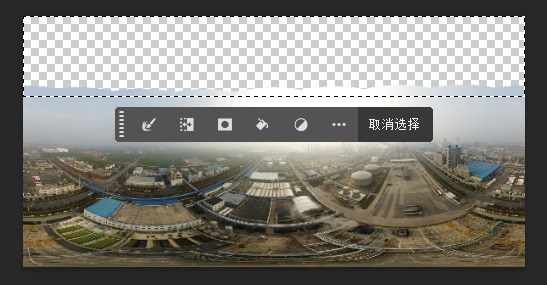
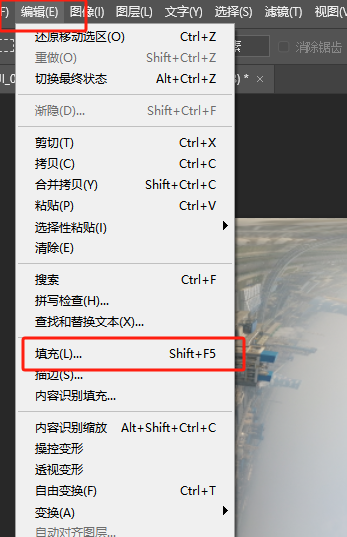
将图片导入Photoshop,使用选区工具框选缺失部分及周围部分天空。

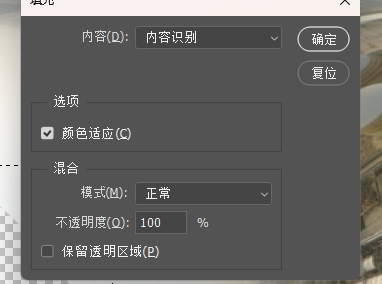
使用填充工具,对空缺部分进行填充。


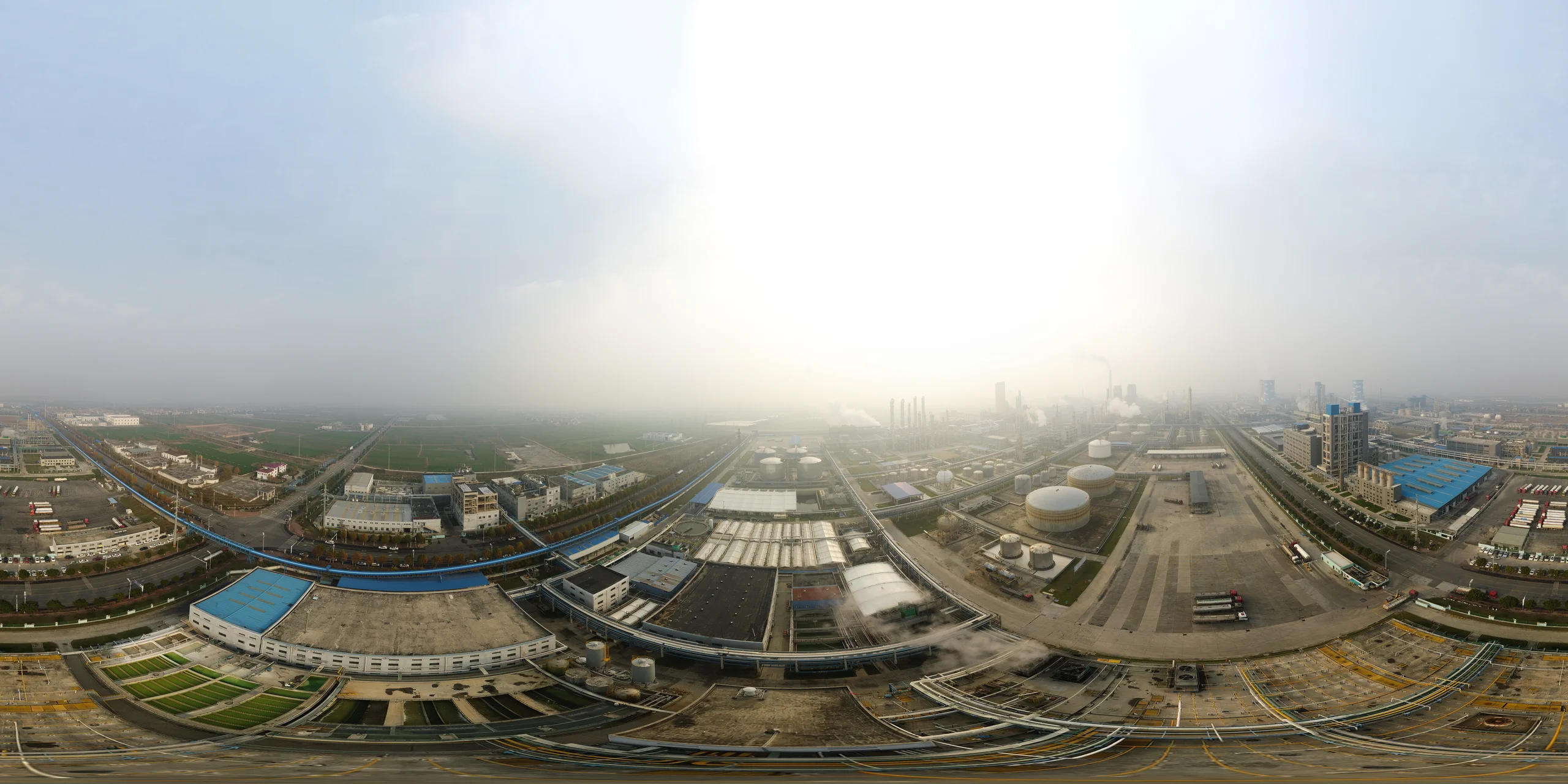
在此过程中我们还可以对图片进行一些色彩调整,完成后导出,我们就得到了一个很棒的2:1全景图,而后可以将其导入到其他全景平台进行内容制作。
5、效果展示
此处若出现跨域问题,则需要修改Nginx的配置文件,对类型图片进行请求放行。
这个全景效果使用了pannellum.js,可以很方便置入网站来进行展示。
<script src="https://cdn.jsdelivr.net/npm/pannellum/build/pannellum.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum/build/pannellum.css">
<style>
#panorama {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "xxx.jpg", // 图片地址
"autoLoad": true,
"compass": true // 显示指南针
});
</script>
</body>